This post is one of a series of blog posts from the first ONA class of MJ Bear Fellows describing their experiences, projects and sharing their knowledge with the ONA community. Fellow Lucas Timmons is a data journalist and web producer for The Edmonton Journal in Edmonton, Alberta, Canada.
This post is one of a series of blog posts from the first ONA class of MJ Bear Fellows describing their experiences, projects and sharing their knowledge with the ONA community. Fellow Lucas Timmons is a data journalist and web producer for The Edmonton Journal in Edmonton, Alberta, Canada.
The Progressive Conservatives (PCs) have ruled Alberta for the past four decades. First elected in 1971, the Tories have formed the government ever since. With no legitimate threat to their power, Alberta’s provincial politics and elections can be very boring.
When Premier Ed Stelmach announced he was stepping down, the race was on for a new leader of the PCs and the new Premier. Six contenders put their names forward.
As part of the coverage for the leadership race, the Edmonton Journal decided to find out where the six candidates stood on four issues. We were looking for a way that would:
- Let the candidates outline their positions
- Allow our readers to get just the information they wanted
- Add to our online coverage, and bring people to our website
- Be interactive
- Look cool
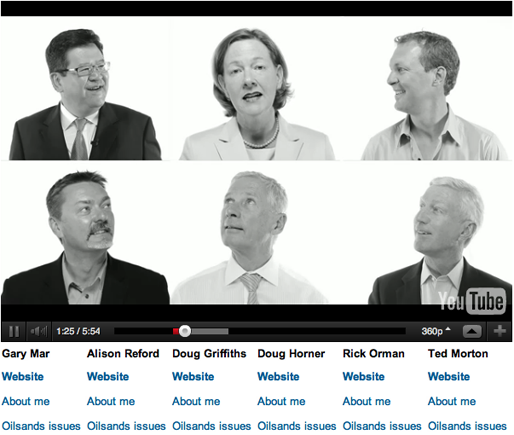
The idea we came up with was this video player. We had used it during the last Canadian federal election and it seemed like a perfect fit.
The player allows users to choose which specific answers from which specific candidates they would like to hear. It loads the appropriate video and cues it to the correct starting point. The player uses the YouTube Javascript API to perform the loading and cueing. There are five videos, each with all six candidates answering the same questions.
Videographer Ryan Jackson took care of the video work and editing. Very cleverly, he had the candidates look in all directions while recording them. He was then able to edit the videos so that it appears the candidates are looking and listening to one another when they talk.
Once the videos were made, I had to put the page together.
Technical talk
Below are some of the technical details. If you aren’t too interested in building this yourself, you can just skip to the conclusion. This isn’t a step-by-step guide, but more of a guide to things to look out for if you’re going to try and do this yourself.
The page works by using an API call to load a video by its id and start time in seconds. The API documentation is here.
For this to work, the user needs to have Flash Player 10.1 or higher installed. I used SWFObject to embed the player SWF and detect the Flash Player version.
The other important detail for this page is the implementation of the Javascript “onYoutTubePlayerReady” function. The API calls the function when the player is fully loaded and lets it know that the API is ready to receive calls.
If you’re putting this together, you also need to remember to enable the Javascript API for the embedded player. You can do that by adding enablejasp=1 to the player’s URL when you embed it.
To call the API methods to control the player, you first need to get a reference to the player. If you’re using SWFObject to embed the player, you can do that by using getElementByID().
Once that is done, you can use the loadVideoById function in the API.
You will need to create a function that passes the video id and the start time in seconds to the loadVideoById function. Once you’ve made that, you can point an <a> tag to run that function with onClick.
If you’ve put it together properly, the player should load a video and change the time to whatever time you’ve specified whenever you click on a link. Once that’s done, it’s just a matter of making the page look nice.
Conclusion
This video player added some much needed interactivity to our website. It gave users the ability to pick only the answers they were looking for and skip the rest. We believe this is more effective than a single video would be. People might not sit through a five-minute video, but they might spend more than five minutes going through a bunch of 30-second videos.
This presentation also let our readers know which question was going to be answered so they could make the decision to watch it or not. Finally, it also put the candidates’ positions, in their own words, next to each other.
The code was easy enough to create and can be modified very simply to be reused in the future.