As part of my resolution to not be a damsel in tech distress, or a journalist stereotype, I’ve dedicated myself to learning to code. For most of us who aren’t naturally gifted with computer languages, this can be a challenge. For me, considering my trouble with basic math skills and general impatience, this is like saying I’m going to climb Mount Everest.
But, while I may never be a master hacker (or even build an app), I did want to at least learn the basics. So I signed myself up for Code Year, 30 Days to JQuery, and Lifehacker’s Night School on Learning to Code. I started with Lifehacker, since it was the shortest — or so I thought.
Learn How to Code Part I: Variables and Basic Data Types
I started out optimistic. My eyes started to glaze over at the mention of “object-oriented programming languages” but I fought my way back from the brink. Then I clicked on the video. We’re typing HTML. HTML I know, but if I was completely unfamiliar with it, this video would already feel intimidating. And it didn’t take long for a complete coding noob like me to start to struggle — I assumed a pop-up dialog was something like a pop-up ad, but I didn’t know for sure. I also realize that if I want to follow along, I will need to backtrack and create a test space for making basic webpages. The video starts moving more quickly, on to variables, so I head down to the text for a refresher course.
Lifehacker gives a good strong visual by saying “You can think of variables as labeled jars that store different types of data.” This is transformative. I imagine thick glass Mason jars, like the kind you may serve iced tea in. (Or actually can vegetables in, if that’s your thing.) So far, so good. I have context for the video. The rest of the video is pretty straight-forward. I learn that the humble semicolon is important in coding, as it indicates you are finished with the command. The “To Var or Not to Var” sidebar was confusing, mainly because it was explaining information that I had not yet been introduced to. I finished out the lesson with a clearer idea of all the main parts of coding, but without a strong idea of why they worked together or how I would use them.
Learn to Code Part II: Working With Variables
Still feeling slightly fuzzy from the first video, I approached the second lesson with more caution. This time, I read through the text first, despite the gentle encouragement to watch the video. Fortified with a glass of white zinfandel, I attempt to download and change the html file helpfully provided by Lifehacker. No dice. I feel like an incompetent fool, and want to swear off coding forever. But then I remember that I do remember how to do this, thanks to a long-ago and far away Geocities page. I open my text editor and copy over the code. Working in HTML is oddly soothing, which makes me feel more confident.
But it still doesn’t work. I am angry at myself and I feel defeated. I can’t even get the stupid file to let me edit it. Before I give up, I send out a last-minute SOS to my techie friends to see what I am doing wrong.
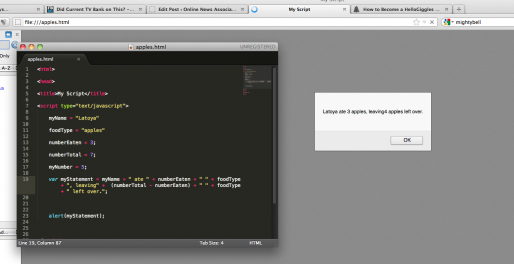
The answer comes back — it’s not me. If you’re using a Mac, TextEdit does something weird to the coding that confuses the browser. I downloaded Sublime Text as my code editor, and got instant redemption. Yes, it works! Now the world knows I ate three apples. Vindicated, I keep going. I finish out the challenge in the next couple of minutes, with one nagging problem — for some reason, my spacing is off, even though my code matches what is on the Lifehacker site.

Even though I finally get it, it feels kind of like building the framework for a house without seeing the whole blueprint. What, exactly, am I building here? I got the concept of “for” but I’m not exactly clear on why I would ask javascript to sort names into alphabetical order for me. I’m sure these answers will reveal themselves after a bit more coding, but for now, the concepts feel frustratingly vague.
Learn to Code Part III: Arrays and Logic Statements
This lesson warns it will be the hardest and the longest of the video lessons. I brace for the worst and I get it.
Problem three makes sense conceptually, but the actual application doesn’t match up. The instructor video skips over a non-essential part of the sentence we create in the code, but I am unable to get the array to work, even after I type in exactly what I see on the screen in the video. I double-check the text in the Lifehacker box, but to no avail. My test browser is frustratingly blank, and I am left with the sneaking suspicion that they did not tell me what to code in order to follow along. The comments section informs me of two things: I may have missed a download link somewhere, since I couldn’t get the initial code to work and the programmers in the house are disagreeing with the way Lifehacker is choosing to teach the basics. But the most important thing is I am starting to get it a little more than before — all code has logic and reason, and once you figure out the rules, you can make the program run. In essence, coding is a lot like interviewing: the key to a solid one is making the right requests. The video continues into how to test your variables and your program, but I am still unable to follow along.
Learn to Code Part IV: Understanding Functions and Making a Guessing Game
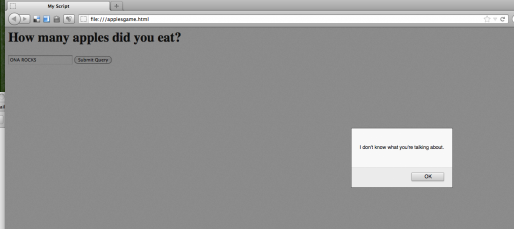
Games! I do feel rewarded for all of this somewhat frustrating process. The idea here is to learn to code a simple guessing game, with a different set of prompts. This was actually pretty easy for me. Since there was a concrete outcome, it was simple to figure out what prompts created what outcome on the page. I made a couple of mistakes, but since I knew the ultimate goal was a working game, it was easy to go back and fix them. I was elated.

Overall Impressions
This is actually a really good way to test to see if you have an aptitude for coding. If the Lifehacker session was a breeze, and you finished it within an hour, congratulations! However, if you’re like me, your mistakes and problems will run up the total time investment to close to four hours. I feel a bit better about the basics of coding after I finished, though not completely clear, and I don’t remember half of the concepts they just explained. (What the heck is var, again?)
Still, it is a useful reference and fairly easy to follow, so I give it a solid B+.